Table of Contents
Introduction:
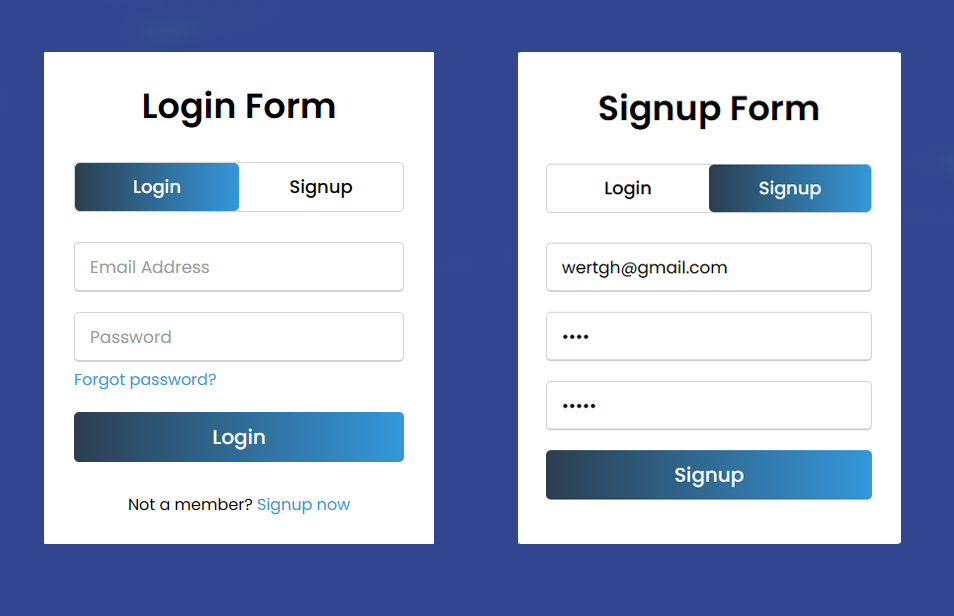
Creating intuitive and secure Login and Registration Form in Html CSS and JavaScript . This tutorial will guide you through setting up responsive forms, implementing real-time validation, and displaying error messages with visual examples.
1: Lay Out the HTML Structure of Login and Registration Form in Html CSS and JavaScript:
Begin by setting up your HTML structure. This will define the layout of your login and signup forms.
/* Login and Registration Form in Html CSS and JavaScript */
<div class="wrapper">
<div class="title-text">
<div class="title login">
Login Form
</div>
<div class="title signup">
Signup Form
</div>
</div>
<div class="form-container">
<div class="slide-controls">
<input type="radio" name="slide" id="login" checked>
<input type="radio" name="slide" id="signup">
<label for="login" class="slide login">Login</label>
<label for="signup" class="slide signup">Signup</label>
<div class="slider-tab"></div>
</div>
<div class="form-inner">
<form action="#" class="login" onsubmit="return checkLoginDetails();">
<div class="field">
<input type="text" id="login_email" placeholder="Email Address" required>
</div>
<div class="field">
<input type="password" placeholder="Password" required>
</div>
<div class="pass-link">
<a href="#">Forgot password?</a>
</div>
<div class="field btn">
<div class="btn-layer"></div>
<input type="submit" value="Login">
</div>
<div class="signup-link">
Not a member? <a href="">Signup now</a>
</div>
</form>
<form action="#" class="signup" onsubmit="return checkSignupDetails();">
<div class="field">
<input type="text" id="email" placeholder="Email Address" required>
</div>
<div class="field">
<input type="password" id="password" placeholder="Password" required>
</div>
<div class="field">
<input type="password" id="confirm_password" placeholder="Confirm password" required>
</div>
<div class="field btn">
<div class="btn-layer"></div>
<input type="submit" value="Signup">
</div>
</form>
</div>
</div>
</div>2: Style with CSS:
Use CSS to style your forms. The following snippet will get you started:
/* Login and Registration Form in Html CSS and JavaScript */
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: -webkit-linear-gradient(left, #2c3e50, #3498db);
}
::selection{
background: #3498db;
color: #fff;
}
.wrapper{
overflow: hidden;
max-width: 390px;
background: #fff;
padding: 30px;
border-radius: 5px;
box-shadow: 0px 15px 20px rgba(0,0,0,0.1);
}
.wrapper .title-text{
display: flex;
width: 200%;
}
.wrapper .title{
width: 50%;
font-size: 35px;
font-weight: 600;
text-align: center;
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.wrapper .slide-controls{
position: relative;
display: flex;
height: 50px;
width: 100%;
overflow: hidden;
margin: 30px 0 10px 0;
justify-content: space-between;
border: 1px solid lightgrey;
border-radius: 5px;
}
.slide-controls .slide{
height: 100%;
width: 100%;
color: #fff;
font-size: 18px;
font-weight: 500;
text-align: center;
line-height: 48px;
cursor: pointer;
z-index: 1;
transition: all 0.6s ease;
}
.slide-controls label.signup{
color: #000;
}
.slide-controls .slider-tab{
position: absolute;
height: 100%;
width: 50%;
left: 0;
z-index: 0;
border-radius: 5px;
background: -webkit-linear-gradient(left, #2c3e50, #3498db);
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
input[type="radio"]{
display: none;
}
#signup:checked ~ .slider-tab{
left: 50%;
}
#signup:checked ~ label.signup{
color: #fff;
cursor: default;
user-select: none;
}
#signup:checked ~ label.login{
color: #000;
}
#login:checked ~ label.signup{
color: #000;
}
#login:checked ~ label.login{
cursor: default;
user-select: none;
}
.wrapper .form-container{
width: 100%;
overflow: hidden;
}
.form-container .form-inner{
display: flex;
width: 200%;
}
.form-container .form-inner form{
width: 50%;
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.form-inner form .field{
height: 50px;
width: 100%;
margin-top: 20px;
}
.form-inner form .field input{
height: 100%;
width: 100%;
outline: none;
padding-left: 15px;
border-radius: 5px;
border: 1px solid lightgrey;
border-bottom-width: 2px;
font-size: 17px;
transition: all 0.3s ease;
}
.form-inner form .field input:focus{
border-color: #3498db;
/* box-shadow: inset 0 0 3px #fb6aae; */
}
.form-inner form .field input::placeholder{
color: #999;
transition: all 0.3s ease;
}
form .field input:focus::placeholder{
color: #b3b3b3;
}
.form-inner form .pass-link{
margin-top: 5px;
}
.form-inner form .signup-link{
text-align: center;
margin-top: 30px;
}
.form-inner form .pass-link a,
.form-inner form .signup-link a{
color: #3498db;
text-decoration: none;
}
.form-inner form .pass-link a:hover,
.form-inner form .signup-link a:hover{
text-decoration: underline;
}
form .btn{
height: 50px;
width: 100%;
border-radius: 5px;
position: relative;
overflow: hidden;
}
form .btn .btn-layer{
height: 100%;
width: 300%;
position: absolute;
left: -100%;
background: -webkit-linear-gradient(right, #2c3e50, #3498db, #2c3e50, #3498db);
border-radius: 5px;
transition: all 0.4s ease;;
}
form .btn:hover .btn-layer{
left: 0;
}
form .btn input[type="submit"]{
height: 100%;
width: 100%;
z-index: 1;
position: relative;
background: none;
border: none;
color: #fff;
padding-left: 0;
border-radius: 5px;
font-size: 20px;
font-weight: 500;
cursor: pointer;
}
3: Add JavaScript for Validation
JavaScript will handle the form switching and input validation. Insert this script into your HTML file:
/* Login and Registration Form in Html CSS and JavaScript */
const loginText = document.querySelector(".title-text .login");
const loginForm = document.querySelector("form.login");
const loginBtn = document.querySelector("label.login");
const signupBtn = document.querySelector("label.signup");
const signupLink = document.querySelector("form .signup-link a");
signupBtn.onclick = (() => {
loginForm.style.marginLeft = "-50%";
loginText.style.marginLeft = "-50%";
});
loginBtn.onclick = (() => {
loginForm.style.marginLeft = "0%";
loginText.style.marginLeft = "0%";
});
signupLink.onclick = (() => {
signupBtn.click();
return false;
});
//Function to validate email
function isValidEmail(email) {
var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return pattern.test(email);
}
function checkLoginDetails() {
var email = document.getElementById("login_email").value;
if (!isValidEmail(email)) {
alert("Please enter a valid email address.");
return false; // Prevent form submission
}
return true; // Allow form submission
}
// Function to check if passwords match and validate email
function checkSignupDetails() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
var confirmPassword = document.getElementById("confirm_password").value;
if (!isValidEmail(email)) {
alert("Please enter a valid email address.");
return false;
}
if (password !== confirmPassword) {
alert("Passwords do not match.");
return false;
}
alert("Registration successful!");
return true;
}4. Invalid Email Error
When an invalid email is entered, show an error message like this:

5. Password Mismatch Error
Display a similar error message when the passwords don’t match during signup:

6. Putting It All Together
Here’s the complete code for the login and signup forms, including the error handling:
<!DOCTYPE html>
/* Login and Registration Form in Html CSS and JavaScript */
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title> Login and Registration Form in Html CSS and JavaScript </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background: -webkit-linear-gradient(left, #2c3e50, #3498db);
}
::selection{
background: #3498db;
color: #fff;
}
.wrapper{
overflow: hidden;
max-width: 390px;
background: #fff;
padding: 30px;
border-radius: 5px;
box-shadow: 0px 15px 20px rgba(0,0,0,0.1);
}
.wrapper .title-text{
display: flex;
width: 200%;
}
.wrapper .title{
width: 50%;
font-size: 35px;
font-weight: 600;
text-align: center;
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.wrapper .slide-controls{
position: relative;
display: flex;
height: 50px;
width: 100%;
overflow: hidden;
margin: 30px 0 10px 0;
justify-content: space-between;
border: 1px solid lightgrey;
border-radius: 5px;
}
.slide-controls .slide{
height: 100%;
width: 100%;
color: #fff;
font-size: 18px;
font-weight: 500;
text-align: center;
line-height: 48px;
cursor: pointer;
z-index: 1;
transition: all 0.6s ease;
}
.slide-controls label.signup{
color: #000;
}
.slide-controls .slider-tab{
position: absolute;
height: 100%;
width: 50%;
left: 0;
z-index: 0;
border-radius: 5px;
background: -webkit-linear-gradient(left, #2c3e50, #3498db);
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
input[type="radio"]{
display: none;
}
#signup:checked ~ .slider-tab{
left: 50%;
}
#signup:checked ~ label.signup{
color: #fff;
cursor: default;
user-select: none;
}
#signup:checked ~ label.login{
color: #000;
}
#login:checked ~ label.signup{
color: #000;
}
#login:checked ~ label.login{
cursor: default;
user-select: none;
}
.wrapper .form-container{
width: 100%;
overflow: hidden;
}
.form-container .form-inner{
display: flex;
width: 200%;
}
.form-container .form-inner form{
width: 50%;
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.form-inner form .field{
height: 50px;
width: 100%;
margin-top: 20px;
}
.form-inner form .field input{
height: 100%;
width: 100%;
outline: none;
padding-left: 15px;
border-radius: 5px;
border: 1px solid lightgrey;
border-bottom-width: 2px;
font-size: 17px;
transition: all 0.3s ease;
}
.form-inner form .field input:focus{
border-color: #3498db;
/* box-shadow: inset 0 0 3px #fb6aae; */
}
.form-inner form .field input::placeholder{
color: #999;
transition: all 0.3s ease;
}
form .field input:focus::placeholder{
color: #b3b3b3;
}
.form-inner form .pass-link{
margin-top: 5px;
}
.form-inner form .signup-link{
text-align: center;
margin-top: 30px;
}
.form-inner form .pass-link a,
.form-inner form .signup-link a{
color: #3498db;
text-decoration: none;
}
.form-inner form .pass-link a:hover,
.form-inner form .signup-link a:hover{
text-decoration: underline;
}
form .btn{
height: 50px;
width: 100%;
border-radius: 5px;
position: relative;
overflow: hidden;
}
form .btn .btn-layer{
height: 100%;
width: 300%;
position: absolute;
left: -100%;
background: -webkit-linear-gradient(right, #2c3e50, #3498db, #2c3e50, #3498db);
border-radius: 5px;
transition: all 0.4s ease;;
}
form .btn:hover .btn-layer{
left: 0;
}
form .btn input[type="submit"]{
height: 100%;
width: 100%;
z-index: 1;
position: relative;
background: none;
border: none;
color: #fff;
padding-left: 0;
border-radius: 5px;
font-size: 20px;
font-weight: 500;
cursor: pointer;
}
</style>
/* Login and Registration Form in Html CSS and JavaScript */
</head>
<body>
<div class="wrapper">
<div class="title-text">
<div class="title login">
Login Form
</div>
<div class="title signup">
Signup Form
</div>
</div>
<div class="form-container">
<div class="slide-controls">
<input type="radio" name="slide" id="login" checked>
<input type="radio" name="slide" id="signup">
<label for="login" class="slide login">Login</label>
<label for="signup" class="slide signup">Signup</label>
<div class="slider-tab"></div>
</div>
<div class="form-inner">
<form action="#" class="login" onsubmit="return checkLoginDetails();">
<div class="field">
<input type="text" id="login_email" placeholder="Email Address" required>
</div>
<div class="field">
<input type="password" placeholder="Password" required>
</div>
<div class="pass-link">
<a href="#">Forgot password?</a>
</div>
<div class="field btn">
<div class="btn-layer"></div>
<input type="submit" value="Login">
</div>
<div class="signup-link">
Not a member? <a href="">Signup now</a>
</div>
</form>
<form action="#" class="signup" onsubmit="return checkSignupDetails();">
<div class="field">
<input type="text" id="email" placeholder="Email Address" required>
</div>
<div class="field">
<input type="password" id="password" placeholder="Password" required>
</div>
<div class="field">
<input type="password" id="confirm_password" placeholder="Confirm password" required>
</div>
<div class="field btn">
<div class="btn-layer"></div>
<input type="submit" value="Signup">
</div>
</form>
</div>
</div>
</div>
<script>
const loginText = document.querySelector(".title-text .login");
const loginForm = document.querySelector("form.login");
const loginBtn = document.querySelector("label.login");
const signupBtn = document.querySelector("label.signup");
const signupLink = document.querySelector("form .signup-link a");
signupBtn.onclick = (() => {
loginForm.style.marginLeft = "-50%";
loginText.style.marginLeft = "-50%";
});
loginBtn.onclick = (() => {
loginForm.style.marginLeft = "0%";
loginText.style.marginLeft = "0%";
});
signupLink.onclick = (() => {
signupBtn.click();
return false;
});
// Function to validate email
function isValidEmail(email) {
var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
return pattern.test(email);
}
function checkLoginDetails() {
var email = document.getElementById("login_email").value;
if (!isValidEmail(email)) {
alert("Please enter a valid email address.");
return false; // Prevent form submission
}
// Optional: Perform further actions like actual login here
return true; // Allow form submission
}
// Function to check if passwords match and validate email
function checkSignupDetails() {
var email = document.getElementById("email").value;
var password = document.getElementById("password").value;
var confirmPassword = document.getElementById("confirm_password").value;
if (!isValidEmail(email)) {
alert("Please enter a valid email address.");
return false;
}
if (password !== confirmPassword) {
alert("Passwords do not match.");
return false;
}
alert("Registration successful!");
return true; // You might want to actually submit the form here or handle it otherwise.
}
</script>
</body>
</html>7. Conclusion
This guide provided a thorough walkthrough of creating responsive and secure Login and Registration Form in Html CSS and JavaScript. We included visual error handling to enhance user experience and guide users through a seamless onboarding process.
8. Final Thoughts
Effective form validation and clear error messages are key to maintaining a professional and user-friendly website. Implement these best practices, and you’ll set the stage for a positive user experience from the very first interaction.
Tailwind CSS Registration Form with HTML and JavaScript Validation



2 Comments
Pingback: Top 1 Spring Boot REST API CRUD Example With MySQL Database - Tech Masters Lab
Ваше оборудование в безопасности — присоединяйте стабилизатор напряжения
стабилизаторы напряжения http://stabrov.ru.